Building Flash forms
You build Flash forms using standard ColdFusion form tags, plus the cfformgroup and cfformitem tags. These tags create the elements of the form, as follows:
- The cfcalendar, cfgrid, cfinput, cfselect, cftextarea, and cftree tags create controls for data display and user input.
- The cfformitem tag lets you add formatted or unformatted text, spacers, and horizontal and vertical rules without using HTML.
- The cfformgroup tag creates containers, such as horizontally aligned boxes or tabbed navigators, that let you group, organize, and structure the form contents.
Flash forms follow a hierarchical structure of containers and children.
For example, the image in the About Flash forms section has the following hierarchical structure of containers and children. (This outline only shows the structure of the page that is visible in the image. It omits the structure of the Preferences tab.)
1 cfform
2 cfformgroup type="tabnavigator" -- Tab navigator container
3 cfformgroup type="page" -- Tabbed page container, child of tabnavigator
4 cfformgroup type="horizontal" -- Aligns its two children horizontally
5 cfinput type="text" -- First name input control
5 cfinput type="spacer" -- Space between the name input controls
5 cfinput type="text" -- Last name input control
4 cfformitem type="hrule" -- Displays a rule
4 cfformitem type="html" -- Displays formatted text
4 cffinput type="text" -- E-mail input control
4 cfformitem type="hrule" -- Displays a rule
4 cfinput type="text" -- Phone number input control
4 cfinput type="spacer" -- Space between the phone and date controls
4 cfinput type="datefield" -- Date input control
3 cfinput type="page" -- Second tabbed page container for preferences
.
.
2 cfformgroup type="horizontal" -- Follows the tabnavigator in the form
3 cfinput type="submit" -- Submit button control
3 cfinput type="reset" -- Reset button control
The following sections describe how you use the various Flash form elements to build a Flash form.
Adding text, images, rules, and space with the cfformitem tag
Because Flash forms do not support inline HTML, you use the cfformitem tag to add text blocks and horizontal and vertical rules to your form. (Flash form controls, such as cfinput, use the label or value attribute to specify text labels.) You can also use the cfformitem tag to add spacers between visual form elements.
The cfformitem type="hrule" and cfformitem type="vrule" tags put horizontal and vertical rules in the form. You can specify the rule thickness, color, and shadow characteristics by using style specifications. For more information on specifying rule styles, see Styles for cfformitem with hrule or vrule type attributes in ColdFusion Flash Form Style Reference in the CFML Reference.
The cfformitem type="spacer" tag puts a blank space of the specified height and width on the form. This tag type does not use styles; it can be useful in improving the form appearance by helping you control the form layout.
The cfformitem type="text" tag lets you insert plain text in the form You can use the style attribute to apply a consistent format to the text.
The cfformitem type="html" tag lets you insert formatted text and images in the form. You can include basic HTML-style formatting tags in the body of this tag to add images and to format and style the text.
You can use the following formatting tags and attributes in the body of a cfformitem type="html" tag:
:|
Tag |
Valid attributes |
|---|---|
| a |
href URL to link to. target window name; can be a standard HTML window name such as _blank. |
| b |
None. |
| br |
None. |
| font |
color Must be in hexadecimal format, such as #FF00AA. Use a single number sign (#) character. face Can be a comma-delimited list of font face names; Flash uses the first font that is available on the client system. size In pixels; + and -relative values are allowed. |
| i |
None. |
| img |
See the attribute table for the img tag. Note: You must close this tag with /> or an </img> tag. |
| li |
None. |
| p |
align Must be one of the following: left, right, center. |
| textformat |
See the attribute table for the textformat tag. |
| u |
None. |
The img tag supports the following attributes:
|
Attribute |
Description |
|---|---|
| src |
(Required) URL or pathname to a JPEG or SWF file. Images are not displayed until they have downloaded completely. Flash Player does not support progressive JPEG files. |
| width |
Width of the image, in pixels. |
| height |
Height of the image in pixels. |
| align |
Horizontal alignment of the embedded image within the text field. Valid values are left and right. The default value is left. |
| hspace |
Number of pixels of horizontal space that surround the image where no text appears. The default value is 8. |
| vspace |
Number of pixels of vertical space that surround the image where no text appears. The default value is 8. |
The textformat tag is specific to Flash, and has the following attributes:
|
Attribute |
Description |
|---|---|
| blockindent |
Block indentation, in points. |
| indent |
Indentation from the left margin to the first character in the paragraph. |
| leading |
Amount of leading (vertical space) between lines. |
| leftmargin |
Left margin of the paragraph, in points. |
| rightmargin |
Right margin of the paragraph, in points. |
| tabstops |
Custom tab stops as an array of nonnegative integers. To specify tabs in text, use the \t escape character. |
For detailed descriptions of these tags, see the Flash documentation.
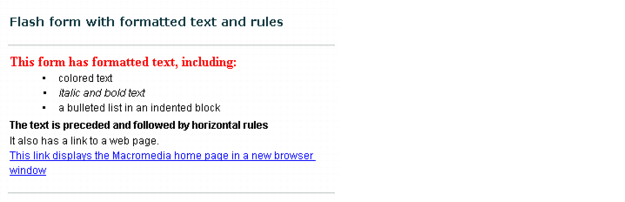
The following code creates a simple Flash form that consists of a formatted text area surrounded by horizontal rules:
<cfform name="myform" height="220" width="400" format="Flash" >
<!--- Use text formitem tag with style specifications for the heading. --->
<cfformitem type="text" style="fontWeight:bold; fontSize:14;">
Flash form with formatted text and rules
</cfformitem>
<!--- The spacer adds space between the text and the rule --->
<cfformitem type="spacer" height="2" />
<cfformitem type="hrule" />
<cfformitem type="html">
<b><font color="#FF0000" size="+4" face="serif">
This form has formatted text, including:</font></b><br>
<textformat blockindent="20" leading="2">
<li>colored text</li>
<li><i>italic and bold text</i></li>
<li>a bulleted list in an indented block</li>
</textformat>
<p><b>The text is preceded and followed by horizontal rules</b></p>
It also has a link to a web page.</b><br>
<a href="http://www.adobe.com/" target="_blank">
<font color="#0000FF"><u>
This link displays the Adobe home page in a new browser window
</u></font></a>
</cfformitem>
<cfformitem type="spacer" height="2"/>
<cfformitem type="hrule"/>
</cfform>
This form appears as follows:

Using the cfformgroup tag to structure forms
ColdFusion provides form group container types that provide basic structure to a Flash form. You specify these types in the type attribute of the cfformgroup tag. Use the following container types to control the layout of controls and groups of controls:
|
Type |
Description |
|---|---|
| horizontal |
Arranges individual controls horizontally, and optionally applies a label to the left of the controls. Use only for arranging ColdFusion form controls, including cfformitem controls. As a general rule, do not use to organize cfformgroup containers; use the hbox attribute instead. If you put other cfformgroup tags inside a horizontal form group, the controls inside the included cfformgroup tag do not align with other controls in the horizontal group. |
| vertical |
Arranges individual controls vertically, and optionally applies a label to the left (not top) of the controls. Use only for groups of ColdFusion form controls, including cfformitem controls. As a general rule, do not use to organize cfformgroup containers; use the vbox attribute instead. If you put other cfformgroup tags inside a vertical form group, the controls inside the included cfformgroup tag do not align with other controls in the vertical group. |
| hbox |
Arranges groups of controls horizontally. Does not apply a label. Use this attribute value to arrange other cfformgroup containers. This tag does not enforce alignment of child controls that have labels, so you should not use it to align individual controls. |
| vbox |
Arranges groups of controls vertically. Does not apply a label. Use this attribute value to arrange other cfformgroup containers. This tag does not enforce alignment of child controls that have labels, so you should not use it to align individual controls. |
| hdividedbox |
Arranges two or more children horizontally, and puts divider handles between the children that users can drag to change the relative sizes of the children. Does not apply a label. The direct children of an hdividedbox container must be cfformgroup tags with type attributes other than horizontal or vertical. |
| vdividedbox |
Arranges two or more children vertically, and puts divider handles between the children that users can drag to change the relative sizes of the children. Does not apply a label. The direct children of a vdividedbox container must be cfformgroup tags with type attributes other than horizontal or vertical. |
| tile |
Arranges its children in a rectangular grid in row-first order. Does not apply a label. |
| panel |
Consists of a title bar containing the label attribute text, a border, and a content area with vertically arranged children. |
| accordion |
Puts each of its child pages in an accordion pleat with a label bar. Displays the contents of one pleat at a time. Users click the labels to expand or contract the pleat pages. Does not apply a label. |
| tabnavigator |
Puts each of its children on a tabbed page. Users click the tabs to display a selected page. Does not apply a label. |
| page |
The immediate child of an accordion or tab navigator container. Specifies the label on the pleat bar or tab, and arranges its child containers and controls vertically. |
For more information on using the accordion, tabnavigator, and page cfformgroup types, see Creating complex forms with accordion and tab navigator containers.
Example: structuring with the cfformgroup tag
The following example shows a form with an hdividedbox container with two vbox containers. The left box uses a horizontal container to arrange two radio buttons. The right box uses a tile container to lay out its check boxes. You can drag the divider handle to resize the two boxes. When you submit the form, the ColdFusion page dumps the Form scope to show the submitted data.
<cfif Isdefined("Form.fieldnames")>
<cfdump var="#form#" label="form scope">
<br><br>
</cfif>
<cfform name="myform" height="200" width="460" format="Flash" skin="HaloBlue">
<cfformitem type="html" height="20">
<b>Tell us your preferences</b>
</cfformitem>
<!--- Put the pet selectors to the left of the fruit selectors. --->
<cfformgroup type="hdividedbox" >
<!--- Group the pet selector box contents, aligned vertically. --->
<cfformgroup type="VBox"height="130">
<cfformitem type="text" height="20">
Pets:
</cfformitem>
<cfformgroup type="vertical" height="80">
<cfinput type="Radio" name="pets" label="Dogs" value="Dogs"
checked>
<cfinput type="Radio" name="pets" label="Cats" value="Cats">
</cfformgroup>
</cfformgroup>
<!--- Group the fruit selector box contents, aligned vertically. --->
<cfformgroup type="VBox" height="130">
<cfformitem type="text" height="20">
Fruits:
</cfformitem>
<cfformgroup type="tile" height="80" width="190" label="Tile box">
<--- Flash requires unique names for all controls --->
<cfinput type = "Checkbox" name="chk1" Label="Apples"
value="Apples">
<cfinput type="Checkbox" name="chk2" Label="Bananas"
value="Bananas">
<cfinput type="Checkbox" name="chk3" Label="Pears"
value="Pears">
<cfinput type="Checkbox" name="chk4" Label="Oranges"
value="Oranges">
<cfinput type="Checkbox" name="chk5" Label="Grapes"
value="Grapes">
<cfinput type="Checkbox" name="chk6" Label="Cumquats"
value="Cumquats">
</cfformgroup>
</cfformgroup>
</cfformgroup>
<cfformgroup type="horizontal">
<cfinput type="submit" name="submit" width="100" value="Show Results">
<cfinput type="reset" name="reset" width="100" value="Reset Fields">
</cfformgroup>
</cfform>
Controlling sizes in Flash forms
Sizing elements in a Flash form is something of an art, rather than a science. As a general rule, if you don't specify the height and width attributes, Flash tends to do a good job of laying out the form. However, keep in mind the following considerations:
- If you do not specify the height and width attributes in the cfform tag, Flash reserves the full dimensions of the visible browser window, if the form is not in a table, or the table cell, if the form is in a table, even if they are not required for the form contents. Any HTML output that precedes or follows the form causes the output page to exceed the size of the browser window.
- If you do not specify the height or width of a control, including a form group, Flash adjusts the dimensions, trying to fit the controls in the available space. For example, Flash often extends input boxes to the width of the containing control, if not otherwise specified.
In general, it is best to use the following process when you design your Flash form.
Determine the sizes of a Flash form and its controls
Repeating Flash form elements based on query data
The repeater cfformgroup type tells Flash Player to iterate over a query and create a set of the cfformgroup tag's child controls for each row in the query. For each set of child controls, bind attributes in the child tags can access fields in the current query row. This cfformgroup type lets you create Flash forms where the number of controls can change based on a query, without requiring ColdFusion to recompile the Flash SWF file for the form. This significantly enhances server performance.
Optionally, you can specify a start row and a maximum number of rows to use in the repeater. Unlike most ColdFusion tags, repeater index values start at 0, not 1. To specify a repeater that starts on the first line of the query object and uses no more than 15 rows, use a tag such as the following:
<cfformgroup type="repeater" query="q1" startrow="0" maxrows="15">
One example that might use a repeater is a form that lets a teacher select a specific class and update the student grades. Each class can have a different number of students, so the form must have a varying number of input lines. Another example is a shopping cart application that displays the product name and quantity ordered and lets users change the quantity.
The following example uses the cfformgroup tag with a repeater type attribute value to populate a form. It creates a query, and uses the repeater to iterate over a query and create a firstname and lastname input box for each row in the query.
<cfif IsDefined("Form.fieldnames")>
<cfdump var="#form#" label="form scope">
<br><br>
</cfif>
<cfscript>
q1 = queryNew("id,firstname,lastname");
queryAddRow(q1);
querySetCell(q1, "id", "1");
querySetCell(q1, "firstname", "Rob");
querySetCell(q1, "lastname", "Smith");
queryAddRow(q1);
querySetCell(q1, "id", "2");
querySetCell(q1, "firstname", "John");
querySetCell(q1, "lastname", "Doe");
queryAddRow(q1);
querySetCell(q1, "id", "3");
querySetCell(q1, "firstname", "Jane");
querySetCell(q1, "lastname", "Doe");
queryAddRow(q1);
querySetCell(q1, "id", "4");
querySetCell(q1, "firstname", "Erik");
querySetCell(q1, "lastname", "Pramenter");
</cfscript>
<cfform name="form1" format="flash" height="220" width="450">
<cfselect label="select a teacher" name="sel1" query="q1" value="id"
display="firstname" width="100" />
<cfformgroup type="repeater" query="q1">
<cfformgroup type="horizontal" label="name">
<cfinput type="Text" name="fname"bind="{q1.currentItem.firstname}">
<cfinput type="Text" name="lname" bind="{q1.currentItem.lastname}">
</cfformgroup>
</cfformgroup>
<cfinput type="submit" name="submitBtn" value="Send Data" width="100">
</cfform>
Creating complex forms with accordion and tab navigator containers
The accordion and tabnavigator attributes of the cfformgroup tag let you construct complex forms that would otherwise require multiple HTML pages. With accordions and tab navigator containers, users can switch among multiple entry areas without submitting intermediate forms. All data that they enter is available until they submit the form, and all form elements load at one time.
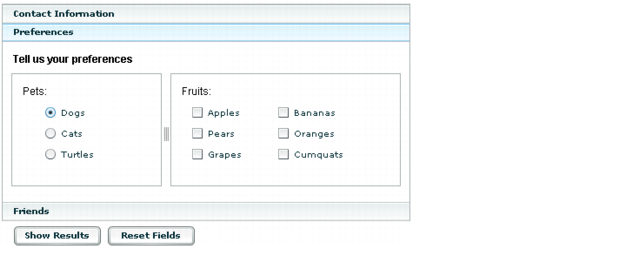
An accordion container puts each logical form page on an accordion pleat. Each pleat has a label bar; when the user clicks a bar, the current page collapses and the selected page expands to fill the available form space. The following image shows a three-pleat accordion, open to the middle pleat, Preferences:

A tab navigator container puts each logical form page on a tabbed frame. When the user clicks a tab, the selected page replaces the previous page. The image in About Flash forms shows a tab navigator container.
The following example generates a two-tab tab navigator container that gets contact information and preferences. You can change it to an accordion container by changing the type attribute of the first cfformgroup tag from accordion to tabnavigator. To prevent the accordion from having scroll bars, you must also increase the cfform tag height attribute to 310 and the tabnavigator tag height attribute to 260.
<cfif IsDefined("Form.fieldnames")>
<cfdump var="#form#" label="form scope">
<br><br>
</cfif>
<br>
<cfform name="myform" height="285" width="480" format="Flash" skin="HaloBlue">
<cfformgroup type="tabnavigator" height="240" style="marginTop: 0">
<cfformgroup type="page" label="Contact Information">
<!--- Align the first and last name fields horizontally. --->
<cfformgroup type="horizontal" label="Your Name">
<cfinput type="text" required="Yes" name="firstName" label="First"
value="" width="100"/>
<cfinput type="text" required="Yes" name="lastName" label="Last"
value="" width="100"/>
</cfformgroup>
<cfformitem type="hrule" />
<cfformitem type="HTML"><textformat indent="95"><font size="-2">
Flash fills this field in automatically.
You can replace the text.
</font></textformat>
</cfformitem>
<!--- The bind attribute gets the field contents from the firstName
and lastName fields as they get filled in. --->
<cfinput type="text" name="email" label="email"
bind="{firstName.text}.{lastName.text}@mm.com">
<cfformitem type="spacer" height="3" />
<cfformitem type="hrule" />
<cfformitem type="spacer" height="3" />
<cfinput type="text" name="phone" validate="telephone" required="no"
label="Phone Number">
<cfinput type="datefield" name="mydate1" label="Requested date">
</cfformgroup>
<cfformgroup type="page" label="Preferences" style="marginTop: 0">
<cfformitem type="html" height="20">
<b>Tell us your preferences</b>
</cfformitem>
<!--- Put the pet selectors to the left of the fruit selectors. --->
<cfformgroup type="hdividedbox" >
<!--- Group the pet selector box contents, aligned vertically. --->
<cfformgroup type="VBox"height="130">
<cfformitem type="text" height="20">
Pets:
</cfformitem>
<cfformgroup type="vertical" height="80">
<cfinput type="Radio" name="pets" label="Dogs" value="Dogs"
checked>
<cfinput type="Radio" name="pets" label="Cats" value="Cats">
</cfformgroup>
</cfformgroup>
<!--- Group the fruit selector box contents, aligned vertically. --->
<cfformgroup type="VBox" height="130">
<cfformitem type="text" height="20">
Fruits:
</cfformitem>
<cfformgroup type="tile" height="80" width="190" label="Tile box">
<--- Flash requires unique names for all controls. --->
<cfinput type = "Checkbox" name="chk1" Label="Apples"
value="Apples">
<cfinput type="Checkbox" name="chk2" Label="Bananas"
value="Bananas">
<cfinput type="Checkbox" name="chk3" Label="Pears"
value="Pears">
<cfinput type="Checkbox" name="chk4" Label="Oranges"
value="Oranges">
<cfinput type="Checkbox" name="chk5" Label="Grapes"
value="Grapes">
<cfinput type="Checkbox" name="chk6" Label="Kumquats"
value="Cumquats">
</cfformgroup>
</cfformgroup>
</cfformgroup>
</cfformgroup>
</cfformgroup>
<cfformgroup type="horizontal">
<cfinput type = "submit" name="submit" width="100" value = "Show Results">
<cfinput type = "reset" name="reset" width="100" value = "Reset Fields">
</cfformgroup>
</cfform>

