About Flash form style value formats
Style properties can be Boolean values, strings, numbers, or arrays of these values. The following sections describe the formats for length, time, and color values.
You specify styles that take length or dimension values, including font sizes, in pixels.
The fontSize style property lets you use a set of keywords in addition to numbered units. You can use the following keywords when you set the fontSize style property. The exact sizes are defined by the client browser.
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
The following cfinput tag uses the style attribute with a fontSize keyword to specify the size of the text in the input box:
<cfinput type="text" name="text1" style="fontSize:X-large" label="Name">
You specify styles that take time values, such as the openDuration style that specifies how fast an accordion pleat opens, in milliseconds. The following example shows an accordion tag that takes one-half second to change between accordion pleats:
<cfformgroup type="accordion" height="260" style="openDuration: 500">
You define color values, such as those for the backgroundColor style, in the following formats:
|
Format |
Description |
|---|---|
|
hexadecimal |
Hexadecimal colors are represented by a six-digit code preceded by two number sign characters (##). Two # characters are required to prevent ColdFusion from interpreting the character. The range of possible values is ##000000 to ##FFFFFF. |
|
VGA color names |
VGA color names are a set of 16 basic colors supported by all browsers that support CSS. The available color names are Aqua, Black, Blue, Fuchsia, Gray, Green, Lime, Maroon, Navy, Olive, Purple, Red, Silver, Teal, White, and Yellow. Some browsers support a larger list of color names. VGA color names are not case-sensitive. |
Some styles support only the hexadecimal color format.
Some controls accept multiple colors. For example, the tree control's depthColors style property can use a different background color for each level in the tree. To assign multiple colors, use a comma-delimited list, as the following example shows:
style="depthColors: ##EAEAEA, ##FF22CC, ##FFFFFF"
About Flash form style applicability and inheritance
Because of the way Flash control styles are implemented, some common styles are valid, but have no effect, in some tags. Therefore, in the table in "Styles valid for all controls" in "ColdFusion Flash Form Style Reference" in the CFML Reference, the listed styles do not cause errors when used in controls, but might not have any effect.
Styles can be inheritable or noninheritable. If a style is noninheritable, it only affects the tag, and does not affect any of its children. For example, to maintain a consistent background color in an hbox form group and its children tags, you must specify the color in all tags. If a style is inheritable, it applies to the tag and its children.
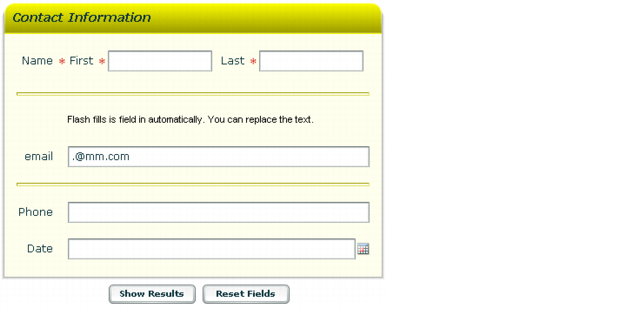
Example: applying styles to a Flash form
The following form uses a skin and styles to control its appearance:

The code for the form is as follows. Comments in the code explain how formatting controls and styles determine the appearance.
<!--- Specify the form height and width, use the HaloBlue skin.
Note: Flash ignores a backgroundColor style set in cfform. --->
<cfform name="myform" height="390" width="440" format="Flash" skin="HaloBlue">
<!--- The input area is a panel. Styles to specify panel characteristics.
Child controls inherit the background color and font settings. --->
<cfformgroup type="Panel" label="Contact Information"
style="marginTop:20; marginBottom:20; fontSize:14; fontStyle:italic;
headerColors:##FFFF00, ##999900; backgroundColor:##FFFFEE;
headerHeight:35; cornerRadius:12">
<!--- This vbox sets the font size and style, and spacing between and
around its child controls. --->
<cfformgroup type="vbox" style="fontSize:12; fontStyle:normal;
verticalGap:18; marginLeft:10; marginRight:10">
<!--- Use a horizontal group to align the first and last name fields
and set a common label. --->
<cfformgroup type="horizontal" label="Name" >
<!--- Use text styles to highlight the entered names. --->
<cfinput type="text" required="Yes" name="firstName" label="First"
value="" width="120" style="color:##006090; fontSize:12;
fontWeight:bold" />
<cfinput type="text" required="Yes" name="lastName" label="Last"
value="" width="120" style="color:##006090; fontSize:12;
fontWeight:bold"/>
</cfformgroup>
<!--- Horizontal rules surround the e-mail address.
Styles specify the rule characteristics. --->
<cfformitem type="hrule" style="color:##999900; shadowColor:##DDDD66;
strokeWidth:4"/>
<cfformitem type="HTML" Style="marginTop:0; marginBottom:0">
<textformat indent="57"> <font size="-1">Flash fills this field in
automatically. You can replace the text.</font></textformat>
</cfformitem>
<cfinput type="text" name="email" label="email"
bind="{firstName.text}.{lastName.text}@mm.com">
<cfformitem type="hrule" style="color:##999900; shadowColor:##DDDD66;
strokeWidth:4"/>
<cfinput type="text" name="phone" validate="telephone" label="Phone">
<!--- Styles control the colors of the current, selected, and
rolled-over dates. --->
<cfinput type="datefield" name="mydate1" label="Date"
style="rollOverColor:##DDDDFF; selectionColor:##0000FF;
todayColor:##AAAAFF">
</cfformgroup> <!--- vbox --->
</cfformgroup> <!--- panel --->
<!--- A style centers the buttons at the bottom of the form. --->
<cfformgroup type="horizontal"style="horizontalAlign:center">
<cfinput type = "submit" name="submit" width="100" value = "Show Results">
<cfinput type = "reset" name="reset" width="100" value = "Reset Fields">
</cfformgroup>
</cfform>

