Manipulating ColdFusion images
You can perform a few common manipulation operations on ColdFusion images. For more information on manipulating ColdFusion images, see the CFML Reference.
Adding borders to images
To create a simple border, use the cfimage tag. The following example creates a ColdFusion image with a 5-pixel blue border:
<cfimage source="../cfdocs/images/artgallery/jeff01.jpg" action="border" thickness="5"
color="blue" destination="testMyImage.jpg" overwrite="yes">
<img src="testMyImage.jpg">
The border is added to the outside edge of the source image. This increases the area of the image.
To create complex borders, use the ImageAddBorder function. The following example shows how to nest borders:
<!--- Create a ColdFusion image from a JPEG file. --->
<cfset myImage=ImageNew("../cfdocs/images/artgallery/jeff01.jpg")>
<!--- Add a 5-pixel blue border around the outside edge of the image. --->
<cfset ImageAddBorder(myImage,5,"blue")>
<!--- Add a 10-pixel magenta border around the blue border. --->
<cfset ImageAddBorder(myImage,10,"magenta")>
<!--- Add a 5-pixel green border around the magenta border. --->
<cfset ImageAddBorder(myImage,20,"green")>
<!--- Write the ColdFusion image to a file. --->
<cfset ImageWrite(myImage,"testMyImage.jpg")>
<img src="testMyImage.jpg"/>
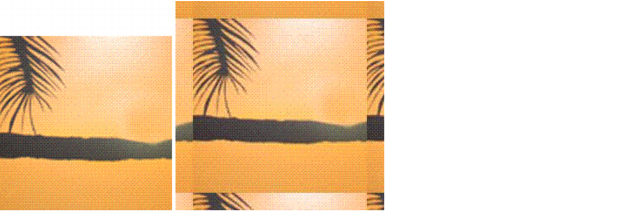
Also, with the ImageAddBorder function, you can add a border that is an image effect. For example, you can use the wrap parameter to create a tiled border from the source image. The wrap parameter creates a tiled border by adding the specified number of pixels to each side of the image, as though the image were tiled.
In the following example, 20 pixels from the outside edge of the source image are tiled to create the border:
<cfset myImage=ImageNew("../cfdocs/images/artgallery/jeff03.jpg")>
<cfset ImageAddBorder(myImage,20,"","wrap")>
<cfset ImageWrite(myImage,"testMyImage.jpg")>
<img src="testMyImage.jpg"/>
The following images show the source image on the left and image with the tiled border on the right:

For examples of other border types, see the ImageAddBorder function in the CFML Reference.
Creating text images
You can create two types of text images:
- A CAPTCHA image, in which ColdFusion randomly distorts the text
- A text image, in which you control the text attributes

