About XML skinnable forms
A ColdFusion form with a format="XML" attribute is an XML skinnable form. When ColdFusion processes an XML skinnable form, it generates the form as XML. By default, it applies an XML Stylesheet Language Transform (XSLT) skin to the XML and generates a formatted HTML page for display on the user's browser. Optionally, you can specify an XSLT file, or you can process the raw XML in your ColdFusion page.
By using XML skinnable forms, you can control the type and appearance of the forms that ColdFusion generates and displays. ColdFusion provides a set of standard skins, including a default skin that it uses if you do not specify another skin (or tell it not to apply a skin). You can also create your own XSLT skin and have ColdFusion use it to give your forms a specific style or appearance.
ColdFusion forms and XForms
ColdFusion skinnable forms conform to and extend the W3C XForms specification. This specification provides an XML syntax for defining interactive forms using a syntax that is independent of form appearance. ColdFusion forms tags include attributes that provide information that does not correspond directly to the XForms model, such as appearance information, validation rules, and standard HTML attributes. ColdFusion skinnable forms retain this information in XForms extensions so that an XSL transformation can use the values to determine appearance or do other processing.
For more information on XML structure of ColdFusion skinnable forms, see ColdFusion XML format.
The role of the XSLT skin
An XSLT skin and associated cascading style sheet (CSS) determine how an XML skinnable form is processed and displayed, as follows:
- The XSLT skin tells ColdFusion how to process the XML, and typically converts it to HTML for display. The skin specifies the CSS style sheet to use to format the output.
- The CSS style sheet specifies style definitions that determine the appearance of the generated output.
XSLT skins give you extensive freedom in the generated output. They let you create a custom appearance for your forms, or even different appearances for different purposes. For example, you could use the same form in an intranet and on the Internet, and change only the skin to give a different appearance (or even select different subsets of the form for display). You can also create skins that process your form for devices, such as wireless mobile devices.
How ColdFusion processes XML skinnable forms
When ColdFusion processes a cfform tag that specifies XML format and an XSLT skin, it does the following to the form:
If you omit the cfform tag skin attribute, ColdFusion uses a default skin.
If you specify skin="none", ColdFusion performs the first step, but omits the remaining steps. Your application must handle the XML version of the form as needed. This technique lets you specify your own XSL engine, or incorporate the form as part of a larger form.
ColdFusion XSL skins
ColdFusion provides the following XSLT skins:
- basic
- basiccss
- basiccss_top
- beige
- blue
- default
- lightgray
- red
- silver
The XSLT skin files are located in the cf_webroot\CFIDE\scripts\xsl directory, and the CSS files that they use for style definitions are located in the cf_webroot\CFIDE\scripts\css directory.
The default skin and the basic skin format forms identically. ColdFusion uses the default skin if you do not specify a skin attribute in the cfform tag. The default and basic skins are simple skins that use tables for arranging the form contents. The basic skin uses div and span tags to arrange the elements. The skins with names of colors are similar to the basic skin, but make more use of color.
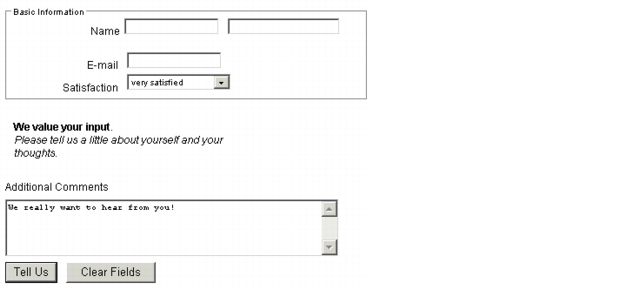
Example: a simple skinnable form
The following image shows a simple XML skinnable form that uses the default skin to format the output:

Later sections in this chapter use this form in their examples and description.

