Building tree controls with the cftree tag
The cftree tag lets you display hierarchical information within a form in a space-saving collapsible tree populated from data source queries. To build a tree control with the cftree tag, you use individual cftreeitem tags to populate the control..
You can create trees in three formats:
Applet: Creates a Java applet that the client must download. Downloading an applet takes time; therefore, using the cftree tag can be slightly slower than using an HTML form element to retrieve the same information. In addition, browsers must be Java-enabled for the cftree tag to work properly.
Flash: Generates a Flash control that you can include in an HTML or Flash format form. For more information on Flash Format see Creating Forms in Flash.
Object: Creates a hierarchical ColdFusion structure that represents the tree data and many of the cftree and cftreeitem attributes.
The different formats support different sets of features and attributes. This section discusses general techniques that apply to all three formats, and indicates any techniques that do not apply to a specific format. It uses applet format for all examples, which use applet-specific attributes. For details on the features and attributes supported in each format, see the cftree entry in the CFML Reference.
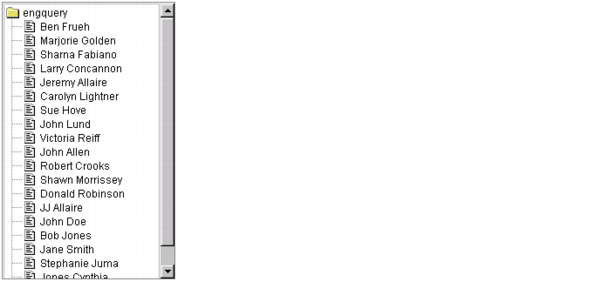
Create and populate a tree control from a query
The following table describes the highlighted code and its function:
|
Code |
Description |
|---|---|
| <cftree name="tree1" |
Creates a tree and names it tree1. |
| required="Yes" |
Specifies that a user must select an item in the tree. |
| hscroll="No" |
Does not allow horizontal scrolling. |
| <cftreeitem value="FullName" query="engquery" |
Creates an item in the tree and puts the results of the query named engquery in it. Because this tag uses a query, it puts one item on the tree per query entry. |
| queryasroot="Yes" |
Specifies the query name as the root level of the tree control. |
| img="folder,document" |
Uses the folder and document images that ship with ColdFusion in the tree structure. When populating a cftree tag with data from a cfquery tag, you can specify images or filenames for each level of the tree as a comma-separated list. |