Working with a data grid and entering data
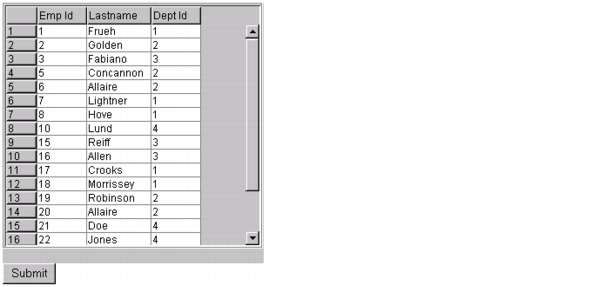
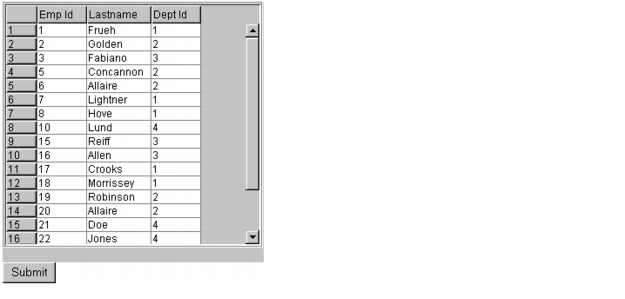
The following image shows an example applet format grid created using a cfgrid tag:

The following table describes some navigating tips:
|
Action |
Procedure |
|---|---|
|
Sorting grid rows |
Double-click the column header to sort a column in ascending order. Double-click again to sort the rows in descending order. |
|
Rearranging columns |
Click any column heading and drag the column to a new position. |
|
Determining editable grid areas |
When you click an editable cell, it is surrounded by a yellow box. |
|
Determining noneditable grid areas |
When you click a cell (or row or column) that you cannot edit, its background color changes. The default color is salmon pink. |
|
Editing a grid cell |
Double-click the cell. You must press Return when you finish entering the data. |
|
Deleting a row |
Click any cell in the row and click the Delete button. (Not available in Flash format grids.) |
|
Inserting a row |
Click the Insert button. An empty row appears at the bottom of the grid. To enter a value in each cell, double-click the cell, enter the value, and click Return. (Not available in Flash format grids.) |
The following table describes the highlighted code and its function:
|
Code |
Description |
|---|---|
| <cfgrid name="employee_grid" query="empdata" |
Creates a grid named employee_grid and populate it with the results of the query empdata. If you specify a cfgrid tag with a query attribute defined and no corresponding cfgridcolumn attributes, the grid contains all the columns in the query. |
| selectmode="single"> |
Allows the user to select only one cell; does not allow editing. Other modes are row, column, and edit. |
| <cfgridcolumn name="Emp_ID"> |
Puts the contents of the Emp_ID column in the query results in the first column of the grid. |
| <cfgridcolumn name="LastName"> |
Puts the contents of the LastName column in the query results in the second column of the grid. |
| <cfgridcolumn name="Dept_ID"> |
Puts the contents of the Dept_ID column in the query results in the third column of the grid. |