Using forms in ColdFusion
ColdFusion lets you use a variety of types of forms. You can use plain HTML or CFML, and you can generate HTML, Flash, or skinned XML forms. This section describes your form options and introduces a basic ColdFusion form.
ColdFusion forms tags
You can use HTML or CFML tags to define your form. ColdFusion includes the following CFML tags that correspond to HTML tags, but provide additional functionality:
These tags support all the attributes of their HTML counterparts, plus ColdFusion attributes and features.
ColdFusion also provides the following forms tags that have no direct equivalent in HTML:
- cfcalendar Lets users select dates from a Flash month-by-month calendar.
- cfgrid Displays and lets users enter data in a row and column grid format; can get data directly from a query.
- cfslider Lets users input data by moving a sliding marker.
- cftree Displays data in a hierarchical tree format with graphical indicators; can get data directly from a query.
ColdFusion Form tag features
ColdFusion forms tags provide the following features:
Built-in validation support: You can validate data in the client browser or on the server. You can specify that a field is required, contains a specific type of data, has a maximum length, or is in a range of values. You can also use data masking to control user input. For more information on validation, see Validating Data.
Flash format forms and elements: You can display a form as Flash, which works identically on a variety of platforms and provides additional display features not available in HTML. These features include accordion-style and multiple-tab form panes and automatic element positioning. You can also display cftree, cfgrid, and cfcalendar form elements as Flash items in an otherwise-HTML form. For more information on Flash forms and form elements, see Creating Forms in Flash.
XML Skinable forms: ColdFusion can generate XML forms and apply XSLT skins to format the forms. XML format forms let you separate the form presentation from the form logic and data field information. They give you detailed control over the appearance of the forms by applying custom skins, and let you create custom controls. For more information on XML skinnable forms, see Creating Skinnable XML Forms.
Direct support for ColdFusion variables: You can easily use ColdFusion variables directly to populate your form controls. For example you can specify a query result to populate the cfgrid and cftree tags.
These features make CFML forms tags powerful and flexible, and let you easily develop fully featured, pleasing forms.
This topic uses CFML tags, but does not describe or use most of their special features. Building Dynamic Forms with cfform Tags describes how to use many of the tags that are specific to ColdFusion, such as cftree and cfgrid.
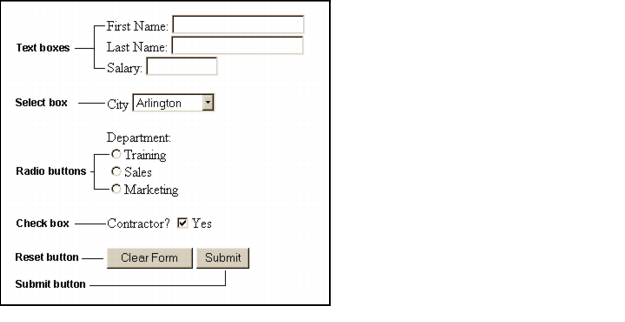
Creating a basic form
The following simple form shows how you can create a form that lets a user enter data. This form uses basic CFML form tags. It does not use any of the advanced features of ColdFusion, such as validation, Flash or XML format, or special input controls. You could convert it to a purely HTML form by removing the initial "cf" prefix from the tag names, and the form would work.

The following table shows the format of form control tags:
|
Control |
Code |
|---|---|
|
Text control |
<cfinput type="Text" name="ControlName" size="Value" maxlength="Value"> |
|
List (select) box |
<cfselect name="ControlName"> <option value="Value1">DisplayName1 <option value="Value2">DisplayName2 <option value="Value3">DisplayName3 </cfselect> |
|
Radio buttons |
<cfinput type="Radio" name="ControlName" value="Value1">DisplayName1 <cfinput type="Radio" name="ControlName" value="Value2">DisplayName2 <cfinput type="Radio" name="ControlName" value="Value3">DisplayName3 |
|
Check box |
<cfinput type="Checkbox" name="ControlName" value="Yes|No">Yes |
|
Reset button |
<cfinput type="Reset" name="ControlName" value="DisplayName"> |
|
Submit button |
<cfinput type="Submit" name="ControlName" value="DisplayName"> |
The following listing shows the form source in detail. To test the form and use it as input for later examples in this topic, save this code as formpage.cfm.
<html>
<head>
<title>Input form</title>
</head>
<body>
<!--- Specify the action page in the form tag. The form variables will
pass to this page when the form is submitted. --->
<cfform action="actionpage.cfm" method="post">
<!--- Text box. --->
<p>
First Name: <cfinput type="Text" name="FirstName" size="20"maxlength="35"><br>
Last Name: <cfinput type="Text" name="LastName" size="20" maxlength="35"><br>
Salary: <cfinput type="Text" name="Salary" size="10" maxlength="10">
</p>
<!--- List box. --->
<p>
City
<cfselect name="City">
<option value="Arlington">Arlington
<option value="Boston">Boston
<option value="Cambridge">Cambridge
<option value="Minneapolis">Minneapolis
<option value="Seattle">Seattle
</cfselect>
</p>
<!--- Radio buttons. --->
<p>
Department:<br>
<cfinput type="radio" name="Department" value="Training">Training<br>
<cfinput type="radio" name="Department" value="Sales">Sales<br>
<input type="radio" name="Department"
value="Marketing">Marketing<br>
</p>
<!--- Check box. --->
<p>
Contractor? <cfinput type="checkbox" name="Contractor"
value="Yes" checked>Yes
</p>
<!--- Reset button. --->
<cfinput type="Reset" name="ResetForm" value="Clear Form">
<!--- submit button --->
<cfinput type="Submit" name="SubmitForm" value="Submit">
</cfform>
</body>
</html>
Forms guidelines
When using forms, keep the following guidelines in mind:
- To make the coding process easy to follow, name form controls the same as target database fields. For example, if a text control corresponds to a data source FirstName field, use FirstName as the control name.
- For ease of use, limit radio buttons to between three and five mutually exclusive options. If you need more options, consider a drop-down list.
- Use list boxes to allow the user to choose from many options or to choose multiple items from a list.
- Check boxes, radio buttons, and list boxes do not pass data to action pages unless they are selected on a form. If you try to reference these variables on the action page, you receive an error if they are not present. For information on how to determine whether a variable exists on the action page, see Testing for a variable's existence.
- You can dynamically populate drop-down lists using query data. For more information, see Dynamically populating list boxes.

