Charting data
One of the most important considerations when you chart data is the way that you supply the data to the cfchart tag. You can supply data in the following ways:
- Specify individual data points by using cfchartdata tags.
- Provide all the data in a single query by using cfchartseries tags.
- Combine data from a query with additional data points from cfchartdata tags.
- Provide all the data in a report created with Report Builder. For more information, see Creating Reports and Documents for Printing.
Charting individual data points
When you chart individual data points, you specify each data point by inserting a cfchartdata tag in the cfchartseries tag body. For example, the following code creates a simple pie chart:
<cfchart>
<cfchartseries type="pie">
<cfchartdata item="New Vehicle Sales" value=500000>
<cfchartdata item="Used Vehicle Sales" value=250000>
<cfchartdata item="Leasing" value=300000>
<cfchartdata item="Service" value=400000>
</cfchartseries>
</cfchart>
This pie chart displays four types of revenue for a car dealership. Each cfchartdata tag specifies a department's income and a description for the legend.
The cfchartdata tag lets you specify the following information about a data point:
|
Attribute |
Description |
|---|---|
|
value |
The data value to be charted. This attribute is required. |
|
item |
(Optional) The description for this data point. The item appears on the horizontal axis of bar and line charts, on the vertical axis of horizontalbar charts, and in the legend of pie charts. |
Charting a query
Each bar, dot, line, or slice of a chart represents data from one row/column coordinate in your result set. A related group of data is called a chart series.
Because each bar, dot, line, or slice represents the intersection of two axes, you must craft the query result set such that the row and column values have meaning when displayed in a chart. This often requires that you aggregate data in the query. You typically aggregate data in a query using one of the following:
- Specify a SQL aggregate function (SUM, AVG, MAX, and so on) using a GROUP BY clause in the SELECT statement.
- Use a Query of Queries.
- Retrieve data from a view, instead of a table.
When you chart a query, you specify the query name using the query attribute of the cfchartseries tag. For example, the code for a simple bar chart might be as follows:
<cfchart
xAxisTitle="Department"
yAxisTitle="Salary Average"
>
<cfchartseries
type="bar"
query="DataTable"
valueColumn="AvgByDept"
itemColumn="Dept_Name"
/>
</cfchart>
This example displays the values in the AvgByDept column of the DataTable query. It displays the Dept_Name column value as the item label by each bar.
The following table lists the attributes of the cfchartseries tag that you use when working with queries:
|
Attribute |
Description |
|---|---|
|
query |
The query that contains the data. You must also specify the valueColumn and itemColumn. |
|
valueColumn |
The query column that contains the values to be charted. |
|
itemColumn |
The query column that contains the description for this data point. The item normally appears on the horizontal axis of bar and line charts, on the vertical axis of horizontalbar charts, and in the legend in pie charts. |
Charting a query of queries
In addition to charting the results of a query, you can also chart the results of a queries of queries. For more information about using query of queries, see Using Query of Queries. Query of queries provides significant power in generating the data for the chart. For example, you can use aggregating functions such as SUM, AVG, and GROUP BY to create a query of queries with statistical data based on a raw database query. For more information, see Using Query of Queries.
You can also take advantage of the ability to dynamically reference and modify query data. For example, you can loop through the entries in a query column and reformat the data to show whole dollar values.
The example in the following procedure analyzes the salary data in the cfdocexamples database using a query of queries, and displays the data as a bar chart.
The following table describes the code and its function:
|
Code |
Description |
|---|---|
| <cfquery name="GetSalaries" datasource="cfdocexamples"> SELECT Departmt.Dept_Name, Employee.Salary FROM Departmt, Employee WHERE Departmt.Dept_ID = Employee.Dept_ID </cfquery> |
Query the cfdocexamples database to get the Dept_Name and Salary for each employee. Because the Dept_Name is in the Departmt table and the Salary is in the Employee table, you need a table join in the WHERE clause. You can use the raw results of this query elsewhere on the page. |
| <cfquery dbtype = "query" name = "DeptSalaries"> SELECT Dept_Name, AVG(Salary) AS AvgByDept FROM GetSalaries GROUP BY Dept_Name </cfquery> |
Generate a new query from the GetSalaries query. Use the AVG aggregating function to get statistical data on the employees. Use the GROUP BY statement to ensure that there is only one row for each department. |
| <cfloop index="i" from="1" to="#DeptSalaries.RecordCount#"> <cfset DeptSalaries.AvgByDept[i]= Round(DeptSalaries.AvgByDept[i] /1000)*1000> </cfloop> |
Loop through all the rows in the DeptSalaries query and round the salary data to the nearest thousand. This loop uses the RecordCount query variable to get the number of rows, and directly changes the contents of the query object. |
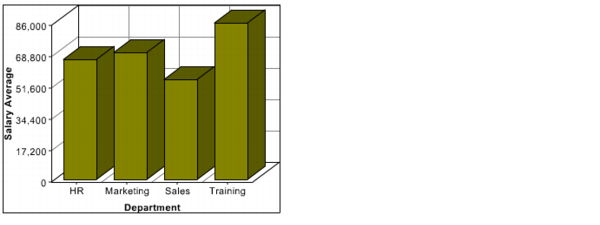
| <cfchart xAxisTitle="Department" yAxisTitle="Salary Average" font="Arial" gridlines=6 showXGridlines="yes" showYGridlines="yes" showborder="yes" show3d="yes" > <cfchartseries type="bar" query="DeptSalaries" valueColumn="AvgByDept" itemColumn="Dept_Name" seriesColor="olive" paintStyle="plain"/> </cfchart> |
Create a bar chart using the data from the AvgByDept column of the DeptSalaries query. Label the bars with the department names. |
You can also rewrite this example to use the cfoutput and cfchartdata tags within the cfchartseries tag, instead of using the loop, to round the salary data, as the following code shows:
<cfchartseries
type="bar"
seriesColor="olive"
paintStyle="plain">
<cfoutput query="deptSalaries">
<cfchartdata item="#dept_name#" value=#Round(AvgByDept/1000)*1000#>
</cfoutput>
</cfchartseries>
Combining a query and data points
To chart data from both query and individual data values, you specify the query name and related attributes in the cfchartseries tag, and provide additional data points by using the cfchartdata tag.
ColdFusion displays the chart data specified by a cfchartdata tag before the data from a query, for example, to the left on a bar chart. You can use the sortXAxis attribute of the cfchart tag to sort data alphabetically along the x axis.
One use of combining queries and data points is to provide data that is missing from the database; for example, to provide the data for one department if the data for that department is missing. The example in the following procedure adds data for the Facilities and Documentation departments to the salary data obtained from the query shown in the previous section: