The cfcontent tag downloads files from the server to the client. You can use this tag to set the MIME type of the content returned by a ColdFusion page and, optionally, define the filename of a file to be downloaded by the current page. By default, ColdFusion returns a MIME content type of text/html so that a web browser renders your template text as a web page.
As with the cffile and cfdirectory tags, you can disable processing in the ColdFusion Administrator.
About MIME types
A MIME type is a label that identifies the contents of a file. the browser uses the MIME type specification to determine how to interact with the file. For example, the browser could open a spreadsheet program when it encounters a file identified by its MIME content type as a spreadsheet file.
A MIME content type consists of "type/subtype" format. The following are common MIME content types:
- text/html
- image/gif
- application/pdf
Changing the MIME content type with cfcontent
You use the cfcontent tag to change the MIME content type that returns to the browser along with the content generated from your ColdFusion page.
The cfcontent tag has one required attribute, type, which defines the MIME content type returned by the current page.
Change the MIME content type with cfcontent
- Create an HTML page with the following content:
<h1>cfcontent_message.htm</h1>
<p>This is a <em>test message</em> written in HTML.</p>
<p>This is the <em>second paragraph</em> of the test message.
As you might expect, it is also written in HTML.</p>
- Save the file as cfcontent_message.htm in the myapps directory under your web_root.
This HTML file will be called by the ColdFusion file that you write in steps 3 through 7.
- Create a ColdFusion page with the following content:
<html>
<head>
<title>cfcontent Example</title>
</head>
<body>
<h3>cfcontent Example</h3>
<cfcontent
type = "text/html"
file = "C:\CFusion\wwwroot\myapps\cfcontent_message.htm"
deleteFile = "No">
</body>
</html>
- If necessary, edit the file = line to point to your myapps directory.
- Save the file as cfcontent.cfm in the myapps directory under your web_root and view it in the browser.
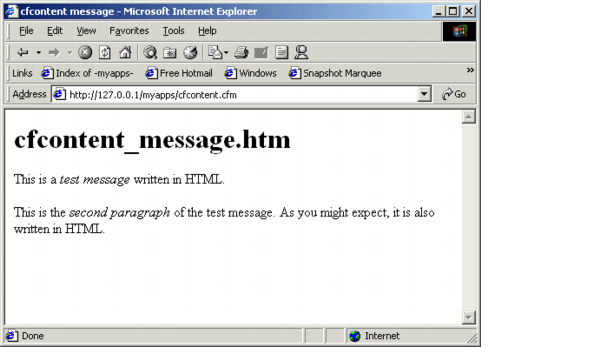
The text of the called file (cfcontent_message.htm) displays as normal HTML, as shown in the following image:

- In cfcontent.cfm, change type = "text/html" to type = "text/plain".
- Save the file and view it in the browser (refresh it if necessary).
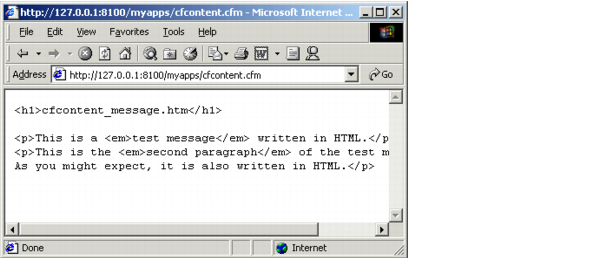
The text displays as unformatted text, in which HTML tags are treated as text:

The following example shows how the cfcontent tag can create an Excel spreadsheet that contains your data.
Create an Excel spreadsheet with cfcontent
- Create a ColdFusion page with the following content:
<!--- Use cfsetting to block output of HTML
outside of cfoutput tags. --->
<cfsetting enablecfoutputonly="Yes">
<!--- Get employee info. --->
<cfquery name="GetEmps" datasource="cfdocexamples">
SELECT * FROM Employee
</cfquery>
<!--- Set content type. --->
<cfcontent type="application/msexcel">
<!--- Suggest default name for XLS file. --->
<!--- "Content-Disposition" in cfheader also ensures
relatively correct Internet Explorer behavior. --->
<cfheader name="Content-Disposition" value="filename=Employees.xls">
<!--- Format data using cfoutput and a table.
Excel converts the table to a spreadsheet.
The cfoutput tags around the table tags force output of the HTML when
using cfsetting enablecfoutputonly="Yes" --->
<cfoutput>
<table cols="4">
<cfloop query="GetEmps">
<tr>
<td>#Emp_ID#</td>
<td>#FirstName#</td>
<td>#LastName#</td>
</tr>
</cfloop>
</table>
</cfoutput>
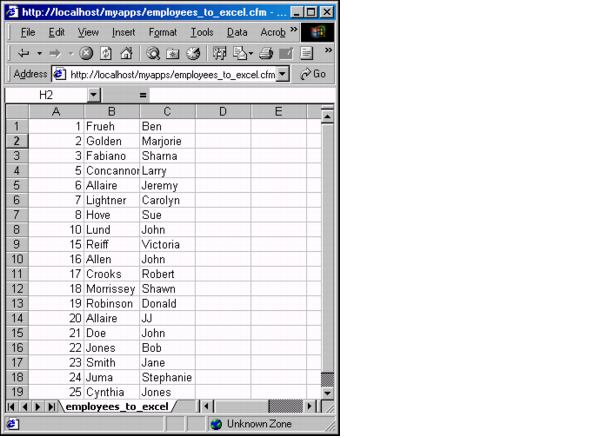
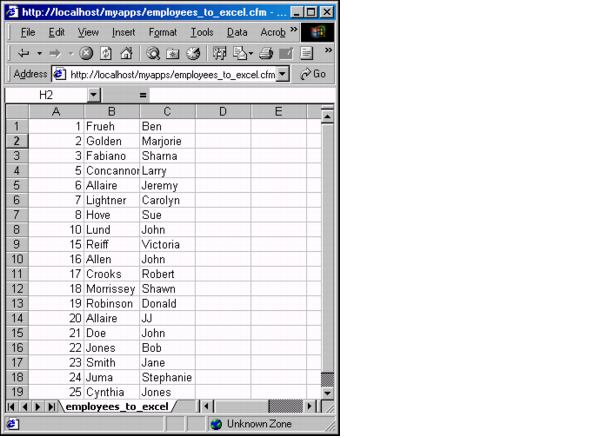
- Save the file as employees_to_excel.cfm in the myapps directory under your web_root and view it in the browser.
The data appears in an Excel spreadsheet, as in the following image: